注意,以下为open-social 1.6.9的操作方法,官网的WP Open Social现已更新到5.0,可以不用改该插件就能直接调用了,大体的还是可以参考下面的方法,调用的代码在后台可以找到,直接把调用代码放到相应位置就行,然后照下面的方法添加绑定页面就可以了。(安装新版WP Open Social5.0时建议先把原有插件卸载,并在卸载前勾选卸载时删掉相关的设置选项,然后再装新版)
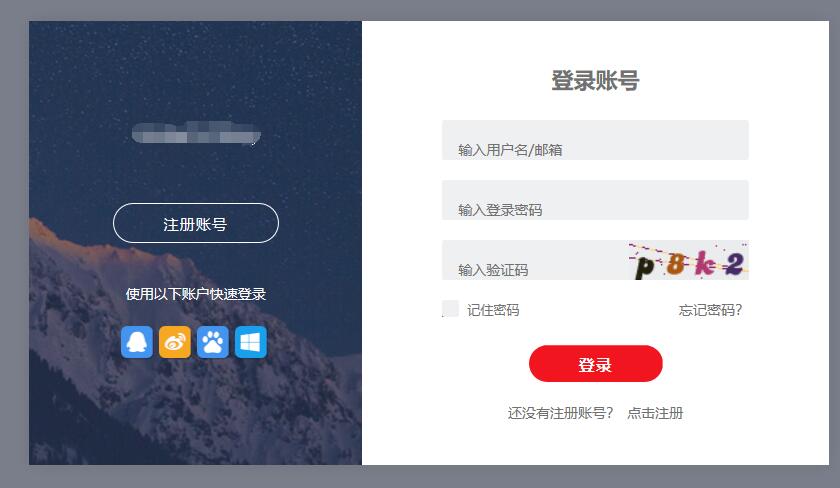
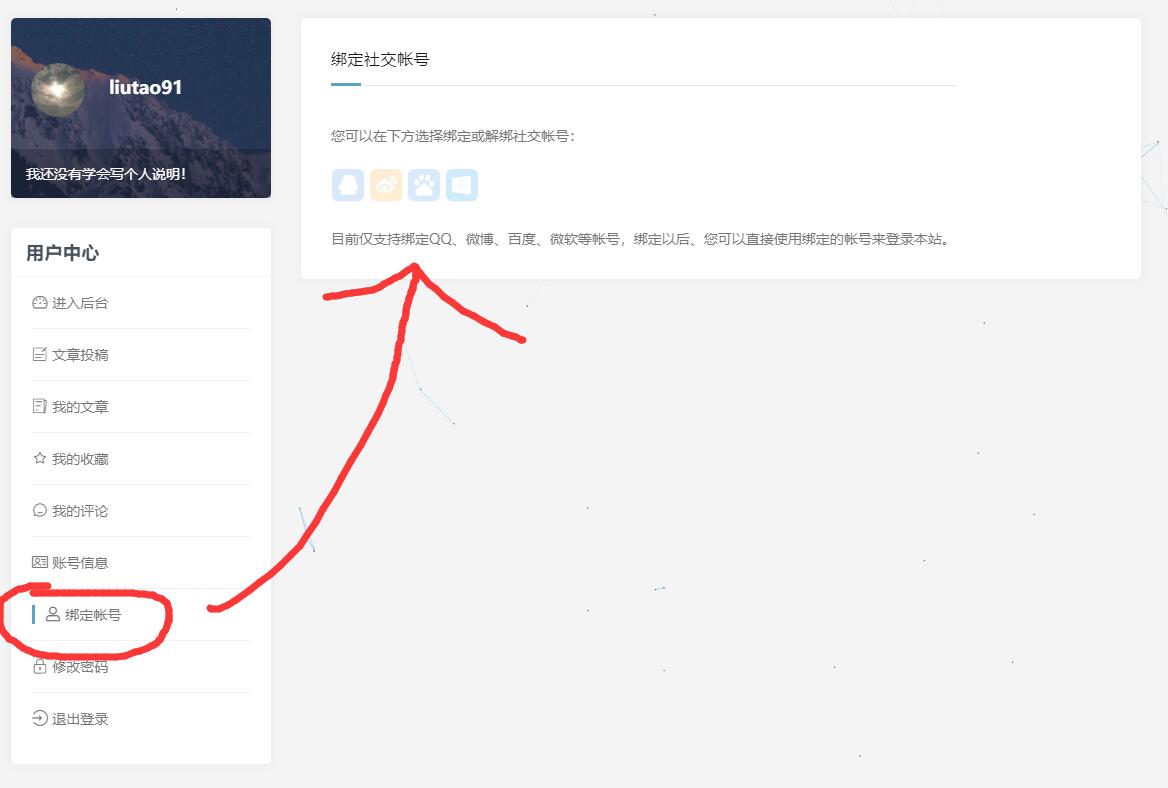
达到的效果如下


需要进行的整个操作流程
1.修改open-social插件。
文件位置在插件文件夹“/open-social/open-social.php”
2.在登录界面添加社会化登录入口。
文件位置在主题文件夹“/Autumn-Pro/user/login.php”
3.在Autumn-Pro前台用户中心左侧菜单添加绑定/解绑社交帐号的入口。
文件位置在主题文件夹“/Autumn-Pro/user/action.php”
4.创建“绑定/解绑社交帐号”的页面。
文件位置在主题文件夹“/Autumn-Pro/user/action/account.php”
5.完成上面的4步操作后,此时用社交帐号登录后会跳转到一个空白的界面,还需要编辑一个文件,让用户登录后跳转到正常的界面。
文件位置在主题文件夹“/Autumn-Pro/user/action/login.php”
开始操作
可以自已跟据下面的方法修改,这里也提供我修改好的,可以参考一下,也可以直接上传替换:
1.修改open-social插件。
在open-social中的 //script & style 上方添加如下代码:
//添加前台用户绑定
add_action('qtbd', 'open_social_bindaccount_options');
function open_social_bindaccount_options( $user ) {
$open_type = get_user_meta( $user->ID, 'open_type', true);
$open_email = get_user_meta( $user->ID, 'open_email', true);
if(osop('extend_lang_switcher',1)) $html .= '<p><input class="button-primary" type="button" onclick="location.href=\'?open_lang='.(get_locale()!='en_US'?'en_US':'zh_CN').'\'" value="'.__('Language Switcher','open-social').'"/><br/><br/></p>';
$html .= '<div id="open_social_login_box" class="open_social_box login_box">';
foreach ($GLOBALS['open_arr'] as $k=>$v){
if(osop(strtoupper($k))){
if($open_type && stripos($open_type,$k)!==false){
$html .= open_login_button_unbind($k,sprintf(__('Unbind with %s','open-social'),$v),home_url('/'));
}else{
$html .= open_login_button_show($k,sprintf(__('Login with %s','open-social'),$v),home_url('/'));
}
}
}
$html .= '</div>';
$html .= '</td></tr></table>';
echo $html;
}
//添加前台用户绑定
备注:此处是为了添加一个单独让网站前台调用的入口(因为原版插件调用的话还会在最前面显示一个wp自带的登录入口,影响整体效果)。
2.在登录界面添加社会化登录入口。
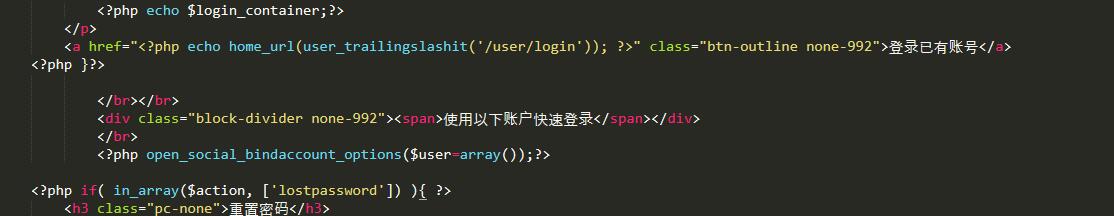
打开文件“/Autumn-Pro/user/login.php”,在“登录已有账号”下方的 <?php }?> 下面添加如下代码:
</br></br> <div class="block-divider none-992"><span>使用以下账户快速登录</span></div> </br> <?php open_social_bindaccount_options($user=array());?>
如下图

3.在Autumn-Pro前台用户中心左侧菜单添加绑定/解绑社交帐号的入口。
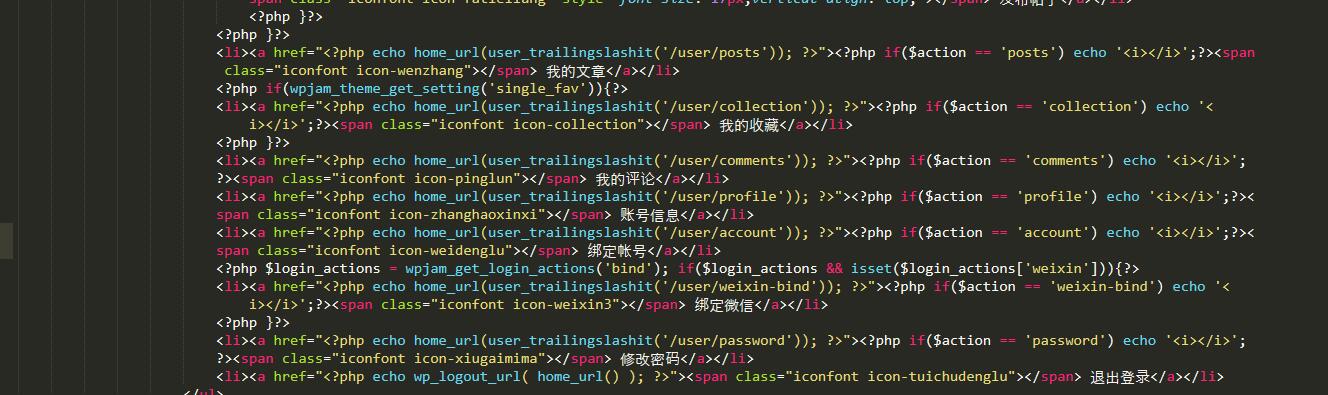
打开文件“/Autumn-Pro/user/action.php”,在 账号信息</a></li> 下方添加如下代码:
<li><a href="<?php echo home_url(user_trailingslashit('/user/account')); ?>"><?php if($action == 'account') echo '<i></i>';?><span class="iconfont icon-weidenglu"></span> 绑定帐号</a></li>
如下图

4.创建“绑定/解绑社交帐号”的页面。
创建一个php文件,命名为“account.php”,并在创建的空白php文件中添加如下代码:
<div class="user-profile col-lg-9">
<div class="row posts-wrapper">
<div class="form-group">
<h3 class="section-title"><span>绑定社交帐号</span></h3>
您可以在下方选择绑定或解绑社交帐号:</br></br>
<?php open_social_bindaccount_options($user=wp_get_current_user());?>
</br>
目前仅支持绑定QQ、微博、百度、微软等帐号,绑定以后、您可以直接使用绑定的帐号来登录本站。
</div>
</div>
</div>
将文件上传到“/Autumn-Pro/user/action/account.php”。
5.解决扣扣等帐号登录后跳转到空白页面的问题。
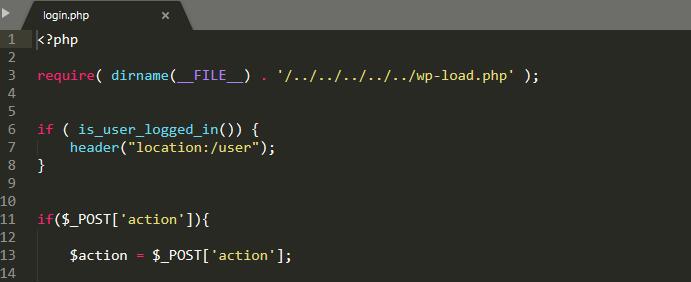
打开“/Autumn-Pro/user/action/login.php”,在 require( dirname(__FILE__) . ‘/../../../../../wp-load.php’ ); 下方添加如下代码:
if ( is_user_logged_in()) {
header("location:/user");
}
如下图

这是用来判断用户登录状态,已登录的话跳转到前台用户中心而不是空白页面。
整个方法到此结束,不光可以用于这个主题,别的主题也可以套用这个方法来操作,以达到自已想要的效果。






博主牛逼!